In this tutorial, you will learn how to create a UIButton with a background image.
If you are interested in video lessons on how to write Unit tests and UI tests to test your Swift mobile app, check out this page: Unit Testing Swift Mobile App
This is going to be a short tutorial with a very simple code example, but it will contain a lot of useful details like:
- Create UIButton and position UIButton within a view.
- Add UIButton as Subview.
- Add target action to UIButton to call a local function when the button is tapped.
- Create UIImage using a local image file added to the project.
- Set UIButton background image.
If you are new to UIKit, please check the “Create UIButton Programmatically” tutorial, first for a better understanding of how to work with buttons.
1. Initialize the UIButton
First, instantiate a UIButton object and assign it to a variable. This can be done using the UIButton() initializer. For instance, to create a button, you can use:
let button = UIButton()
2. Create an Image
Then, load an image that you want to use as the background of the button. Use the UIImage(named:) initializer to load an image from your project’s assets. For example, to load an image named “no_image-128.png”, you can use:
let image = UIImage(named: "no_image-128.png")
3. Set the Background Image of the Button
Use the setBackgroundImage(_:for:) method of the UIButton class to set the background image of the button. The first parameter is the image that you want to set as the background, and the second parameter is the state for which the image should be used. For example, to set the background image for the normal state, you can use:
button.setBackgroundImage(image, for: .normal)
4. Set the Frame of the Button
Define the position and size of the button on the screen. Use the CGRect initializer that takes four parameters: x, y, width, and height. For example, to create a button with a width of 100 and a height of 40, and place it at (10, 100) on the screen, you can use:
button.frame = CGRect(x: 10, y: 100, width: 100, height: 40)
5. Add Click Action to UIButton
To add a click action to the button, use the addTarget method, which takes three parameters: target, action, and controlEvents. The target is the object that will perform the action, which is usually self. The action is the selector of the method that will be called when the button is clicked. The controlEvents is the event that triggers the action, such as .touchUpInside. For example, to add a click action to the button that will call a method named imageButtonTapped, you can use:
button.addTarget(self, action: #selector(self.imageButtonTapped(_:)), for: .touchUpInside)
6. Add UIButton to a View Programmatically
Finally, to add the button to a view programmatically, use the addSubview method of the view. The view can be any UIView object, such as the main view of the view controller, or a subview of the main view. For example, to add the button to the main view of the view controller, you can use:
self.view.addSubview(button)
Complete Code Example
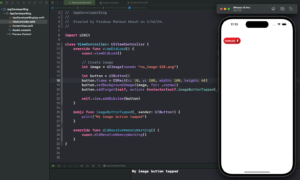
Now that you know how to create a UIButton with a background image, let’s have a look at the complete code example below. You can copy and paste it into your Xcode project or run it in an online Swift playground. The code example contains all the steps and methods that I explained in the previous sections. You can also modify the code to experiment with different button types, properties, and actions. Make sure you add the image to the Xcode project and modify the image name with your own image name.
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Create image
let image = UIImage(named: "no_image-128.png")
let button = UIButton()
button.frame = CGRect(x: 10, y: 100, width: 100, height: 40)
button.setBackgroundImage(image, for: .normal)
button.addTarget(self, action: #selector(self.imageButtonTapped(_:)), for: .touchUpInside)
self.view.addSubview(button)
}
@objc func imageButtonTapped(_ sender:UIButton!)
{
print("My image button tapped")
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
If you run the above code example, you should see a button with an image background. If you Tap on the button it should print the “My image button tapped” message in the console.

Conclusion
In this tutorial, you learned how to create a UIButton with a background image in Swif. You learned how to:
- Create UIButton and position UIButton within a view.
- Add UIButton as Subview.
- Add target action to UIButton to call a local function when the button is tapped.
- Create UIImage using a local image file added to the project.
- Set UIButton background image.
For more Swift Code examples and tutorials, please check the Swift Code Examples page on this website.
Happy Coding!
If you are interested in video lessons on how to write Unit tests and UI tests to test your Swift mobile app, check out this page: Unit Testing Swift Mobile App