In this tutorial, you will learn how to create UIImagePickerController programmatically in Swift.
The UIImagePickerController provides a user interface for accessing the device’s photo library or camera to select or capture images or videos. This class is particularly useful for quickly integrating image or video selection features into apps without the need for custom UI or complex permissions logic.
By the end of this tutorial, you will have a working Swift code example that you can use in your mobile application.
Step 1: Create UIImagePickerController instance
To begin, you’ll need to create an instance of UIImagePickerController and set its delegate. This is typically done by responding to a user action, such as tapping a button. The delegate is set to self, which means the current view controller will handle the image picker’s delegate methods. The sourceType is set to .photoLibrary, indicating that the user will pick an image from their device’s photo library.
@objc func displayImagePickerButtonTapped(_ sender:UIButton!) {
let myPickerController = UIImagePickerController()
myPickerController.delegate = self
myPickerController.sourceType = UIImagePickerController.SourceType.photoLibrary
self.present(myPickerController, animated: true, completion: nil)
}
Step 2: Create a Pick Image Button
Before starting to actually use the UIImagePickerController, let’s create a button that will trigger the image picker. This button will be programmatically added to your view controller, and when tapped, it will present the UIImagePickerController to the user.
func setupImagePickerButton() {
let button = UIButton(type: UIButton.ButtonType.system) as UIButton
let xPostion:CGFloat = 100
let yPostion:CGFloat = 100
let buttonWidth:CGFloat = 150
let buttonHeight:CGFloat = 45
button.frame = CGRect(x: xPostion, y: yPostion, width: buttonWidth, height: buttonHeight)
button.backgroundColor = UIColor.lightGray
button.setTitle("Pick image", for: UIControl.State.normal)
button.tintColor = UIColor.black
button.addTarget(self, action: #selector(ViewController.displayImagePickerButtonTapped(_:)), for: .touchUpInside)
self.view.addSubview(button)
}
Step 3: Setup an Image View
To display the image selected by the user, you’ll need a UIImageView to hold the image. This step involves creating the UIImageView programmatically, setting its frame to define its size and position, and adding it to your view.
func setupImageView() {
myImageView = UIImageView()
let xPostion:CGFloat = 8
let yPostion:CGFloat = 100
let buttonWidth:CGFloat = 380
let buttonHeight:CGFloat = 380
myImageView.frame = CGRect(x: xPostion, y: yPostion, width: buttonWidth, height: buttonHeight)
self.view.addSubview(myImageView)
}
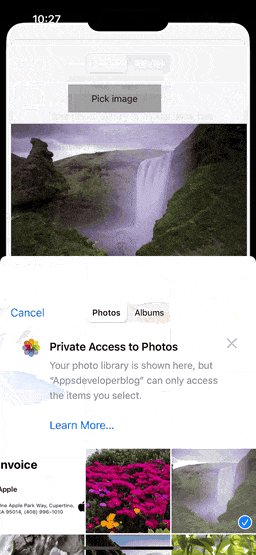
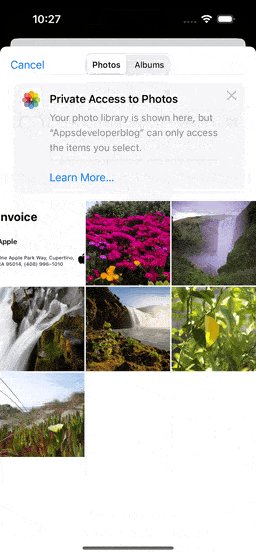
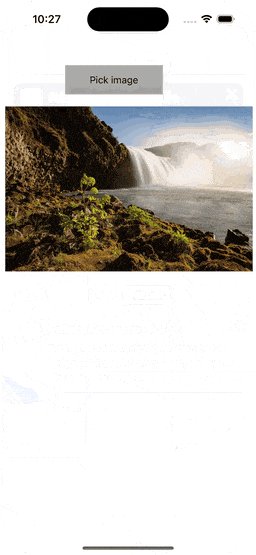
Step 4: Display Selected Image with UIImagePickerController
After user selects an image, the imagePickerController(_:didFinishPickingMediaWithInfo:) delegate method is called. Here, you extract the selected image from the info dictionary and assign it to your UIImageView.
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
if let pickedImage = info[UIImagePickerController.InfoKey.originalImage] as? UIImage {
myImageView.image = pickedImage
myImageView.backgroundColor = UIColor.clear
myImageView.contentMode = UIView.ContentMode.scaleAspectFit
}
self.dismiss(animated: true, completion: nil)
}
Step 5: Handle Cancellation of UIImagePickerController
When using UIImagePickerController, it’s important to handle the case where the user decides to cancel the image selection process. This can be done by implementing the imagePickerControllerDidCancel(_:) delegate method. This method is called when the user taps the “Cancel” button on the image picker interface.
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
self.dismiss(animated: true, completion: nil)
}
This step will help your users cancel selecting the image and dismiss the presented image picker.
Complete Code Example
Below is a complete code example that will create a UIImagePickerController programmatically, trigger it with a button click, display the selected image in a UIImageView, and handle the cancellation of the UIImagePickerController.
import UIKit
class ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
var myImageView: UIImageView!
var showImagePicketButton: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
view.backgroundColor = .white
setupImagePickerButton()
setupImageView()
}
func setupImagePickerButton() {
let button = UIButton(type: UIButton.ButtonType.system) as UIButton
let xPostion:CGFloat = 100
let yPostion:CGFloat = 100
let buttonWidth:CGFloat = 150
let buttonHeight:CGFloat = 45
button.frame = CGRect(x: xPostion, y: yPostion, width: buttonWidth, height: buttonHeight)
button.backgroundColor = UIColor.lightGray
button.setTitle("Pick image", for: UIControl.State.normal)
button.tintColor = UIColor.black
button.addTarget(self, action: #selector(ViewController.displayImagePickerButtonTapped(_:)), for: .touchUpInside)
self.view.addSubview(button)
}
func setupImageView() {
myImageView = UIImageView()
let xPostion:CGFloat = 8
let yPostion:CGFloat = 100
let buttonWidth:CGFloat = 380
let buttonHeight:CGFloat = 380
myImageView.frame = CGRect(x: xPostion, y: yPostion, width: buttonWidth, height: buttonHeight)
self.view.addSubview(myImageView)
}
@objc func displayImagePickerButtonTapped(_ sender:UIButton!) {
let myPickerController = UIImagePickerController()
myPickerController.delegate = self;
myPickerController.sourceType = UIImagePickerController.SourceType.photoLibrary
self.present(myPickerController, animated: true, completion: nil)
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
if let pickedImage = info[UIImagePickerController.InfoKey.originalImage] as? UIImage {
myImageView.image = pickedImage
myImageView.backgroundColor = UIColor.clear
myImageView.contentMode = UIView.ContentMode.scaleAspectFit
}
self.dismiss(animated: true, completion: nil)
}
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
self.dismiss(animated: true, completion: nil)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}

Conclusion
I hope this tutorial was helpful for you. There are a lot more Swift code examples on this website if you check the Swift Code Examples page.